撰文:劉庭硯
我的角色:使用者介面設計師及前端切版,以 Figma 設計部分頁面後,完整負責「最新消息」頁面的前端切版,包含響應式設計。
使用工具:Notion、Figma、Visual Studio Code(HTML、Tailwind CSS)、Gamma
專案介紹:重新調整舊網站的設計,新增「線上預約照護員」功能,並優化「最新消息」頁面,提升直觀性與瀏覽體驗。
設計風格:圓角設計、柔和色彩搭配溫馨照片,營造專業且親切的體驗。

專案流程:
⭣改善舊有網站想解決的痛點:無法直接於網站上預約照護員。


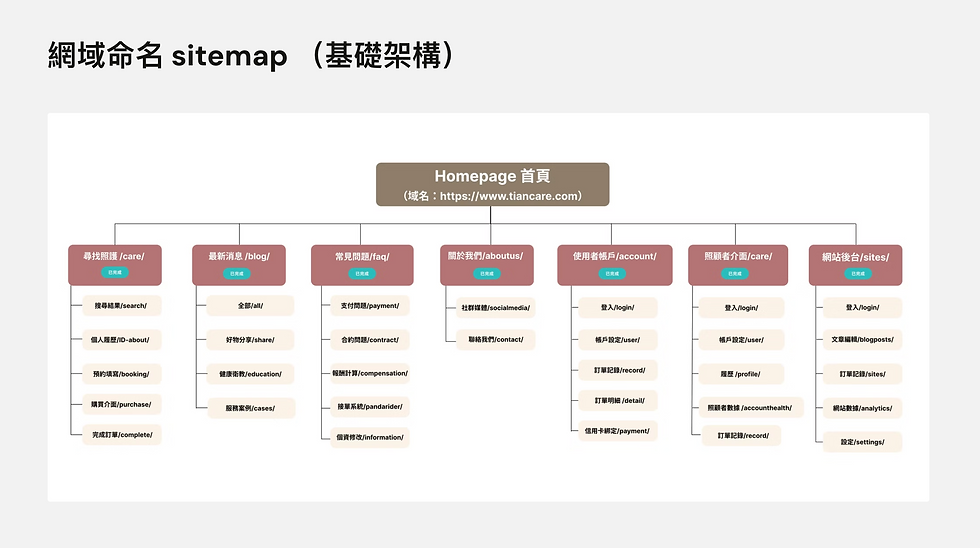
⭣繪製 Sitemap:為了讓使用者可以於網站上直接預約照護員,所以介面設計不僅要分別設計使用者、照護員兩端的介面需求,更要串連金流、訂單等服務。


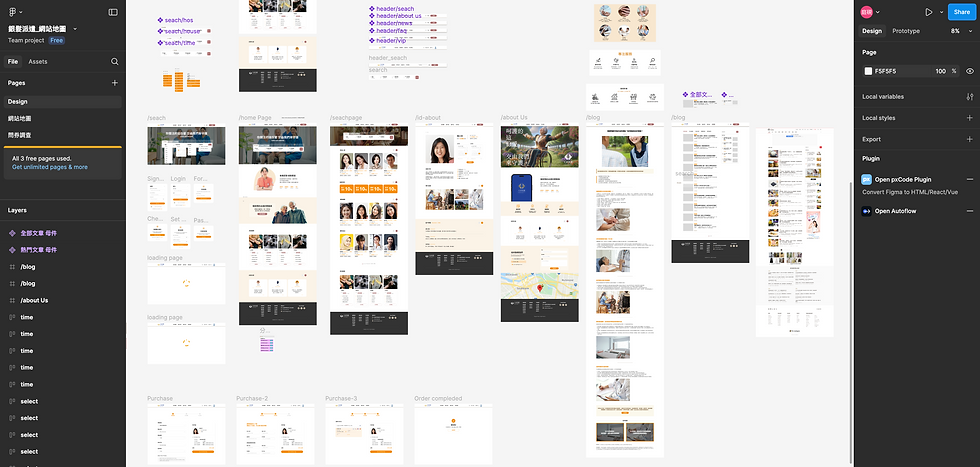
⭣以 Figma 設計介面

⭣使用 HTML、CSS 完成前端切版:下圖為「最新消息」頁面的 HTML 及 CSS,此頁面的介面設計及 RWD 前端切版皆由我完成

過程挑戰:從零開始學習 HTML、CSS,並獨立完成響應式頁面的切版。由此提升日後與前端工程師的溝通能力,並了解如何在 UI 設計過程就考量到工程端的可行性。
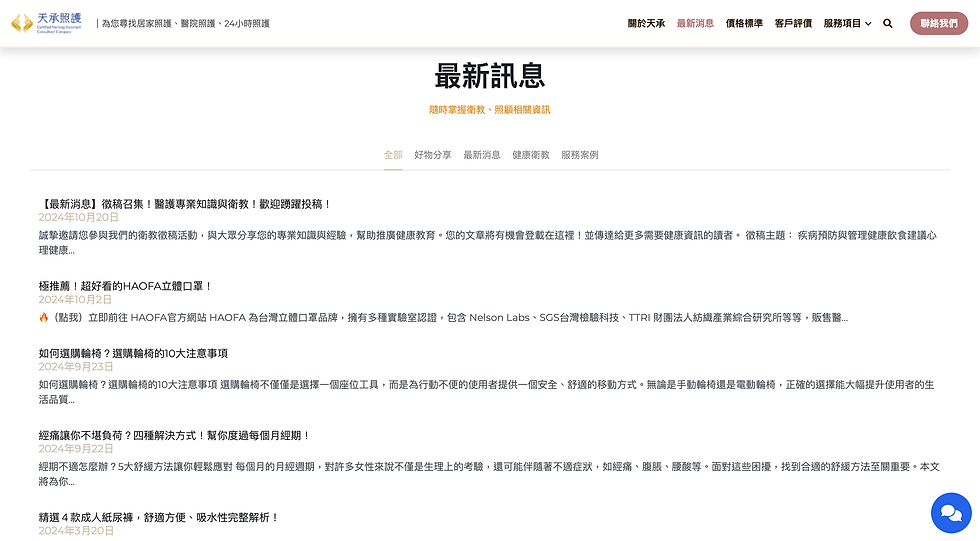
設計特色:優化「最新消息」頁面,參考知名部落格設計,新增封面與內文圖片,強化標題對比及段落清晰度,並以留白與線條分隔,提升閱讀舒適感。
⭣原本的設計:部落格文章頁面僅有文字,閱讀起來較吃力


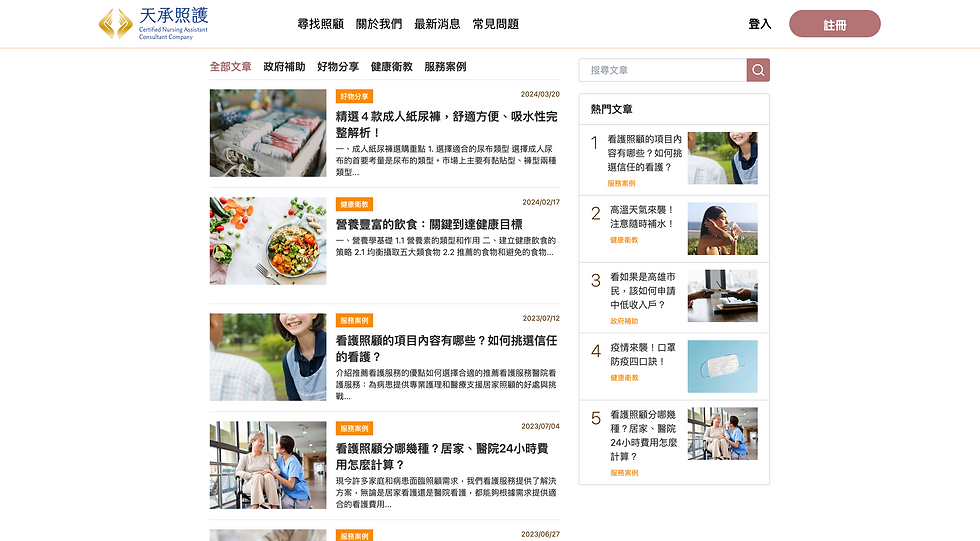
⭣優化設計後:新增封面圖片、視覺化排版,使瀏覽時更加直覺、流暢,使用者能快速找到所需資訊。將點閱率高的文章排名,增加流量。


響應式設計:因應不同的裝置調整排版,維持舒適的視覺,在手機版取消了內文說明文字,使版面整潔不雜亂。
⭣網頁版
⭣手機版
Comments